利用heroku + cloudflare搭建xray免费科学上网
注意!本教程仅且只能用于研究与学习
自2022/11/28起Heroku不再免费,此教程虽然不可完全免费,但可以使用Github学生包白嫖一年Heroku,其可以开三个实例,足够使用
此教程作为利用heroku + cloudflare搭建v2ray免费科学上网的衍生,请阅读上一个教程,了解相关方法后再使用此教程
一、服务端的部署
本教程使用使用的仓库为: AkashiCoin/Xray-Heroku,此仓库为大佬 Lbingyi 创建并维护,在现在[22/05/29]大佬已经删库了,这里使用的是我的备份仓库。
创建自己的仓库
详细步骤可参考 创建Github仓库
其中
import链接可改为https://github.com/AkashiCoin/Xray-Heroku.git直接部署项目
点击自己仓库中的
Deploy to Heroku图标即可将 xray 部署到 heroku可从这里获取一个自己的
UUID,并填入部署过程中的AUUID中,其余变量可不动
二、客户端使用
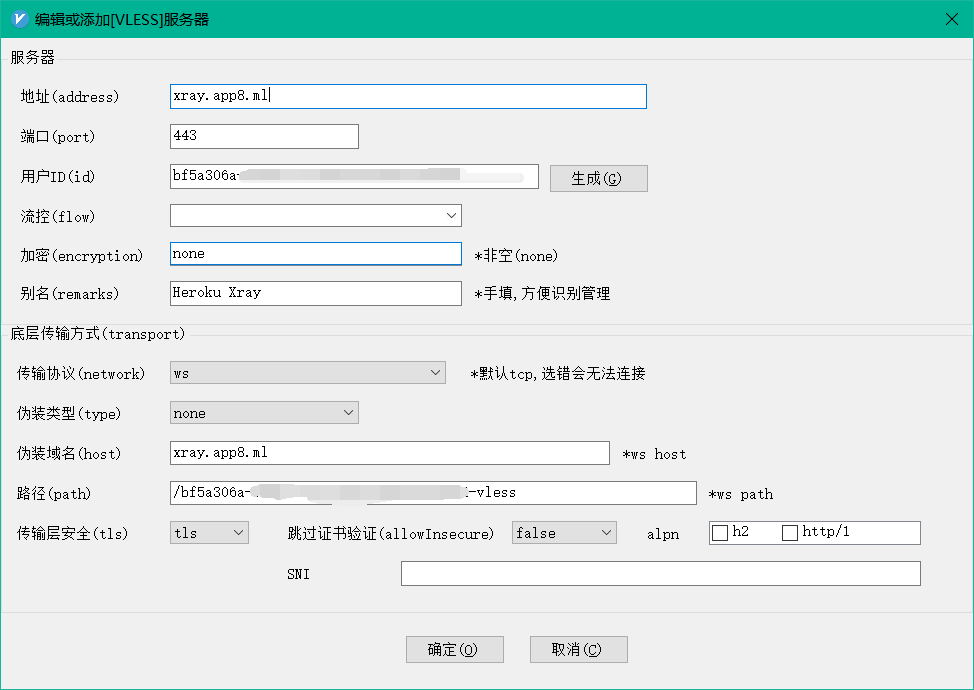
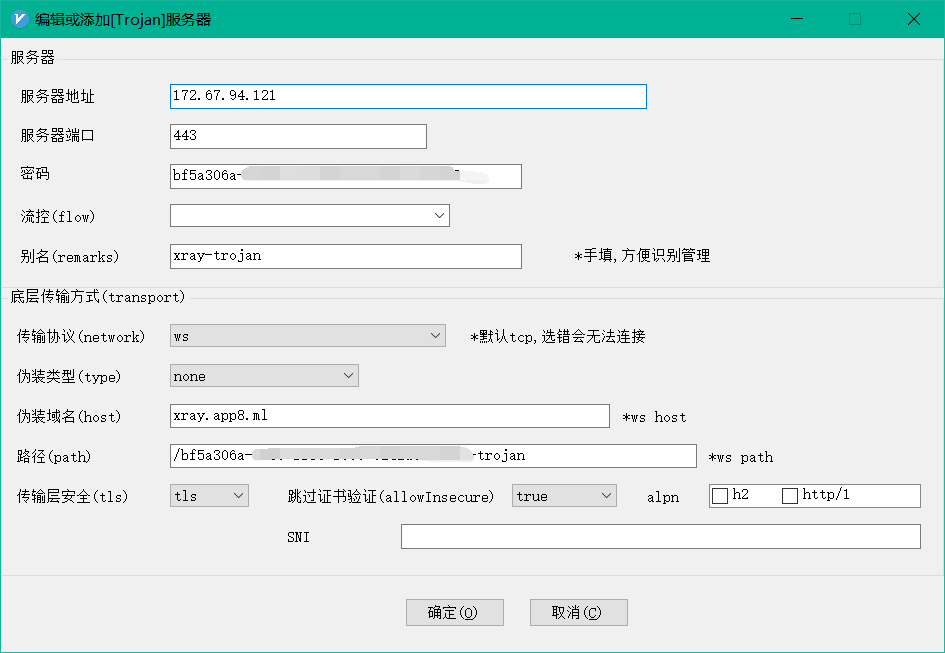
部署完成后,照着前一个教程的样子使用即可,这里放出可供参考的配置
因为workers.dev的dns污染,可以参考 这个 教程解决
v2ray的vmess协议

v2ray的vless协议

trojan协议

……
进阶 两个Heroku容器轮切
worker的单双日轮换脚本如下, 将 SingleDay 和 DoubleDay 中的'xxx.herokuapp.com'改为你的两个heroku账号的容器地址,其他照常操作
const SingleDay = 'xxx.herokuapp.com' |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Sakura's Blog!
评论